Using the Icon Picker
Gantry 5 has support for Font Awesome’s growing icon library built right into its core. This means that anyone using a Gantry-powered template will have the ability to use any of these incredible vector icons anywhere on your page.
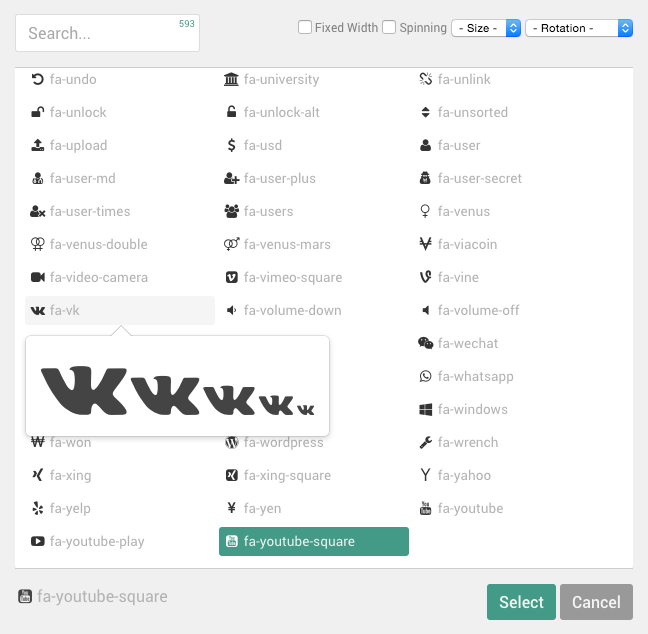
![]()
These serve as lightweight alternatives to image files, can add a visual element to a menu option or an eye-catching accent to a block of text. You can add them to Particles, as well as to fields in your theme's Styles administrative panel to add an easily-configured element to your site.
Using the Icon Picker
-
 123456
123456
Adding the Icon Picker to Your Site
The Icon Picker is a Gantry 5 input. If you want to add it to your theme or particle, you would do so by assigning the administrative input as input.icon in the associated YAML file.
Here is an example of the YAML code needed to add an Icon Picker field to a particle's settings which would then be made available to you in the particle.
icon:
type: input.icon
label: Icon
description: Select the icon you would like to use.
default: fa fa-rocketOne great example of this field in action is in the To Top particle, which is part of Gantry 5's core particle set.
You can find the totop.html.twig and totop.yaml files located in ROOT/media/gantry5/engines/nucleus/particles/.
You can find the totop.html.twig and totop.yaml files located in ROOT/wp-content/plugins/gantry5/engines/nucleus/particles/.
You can find the totop.html.twig and totop.yaml files located in ROOT/user/plugins/gantry5/engines/nucleus/particles/.
Here, you can see exactly how the input.icon field is added to and utilized in the particle.
You can find more information about how to use YAML files in Gantry 5 in our guide.